Basic structure
What are we building?
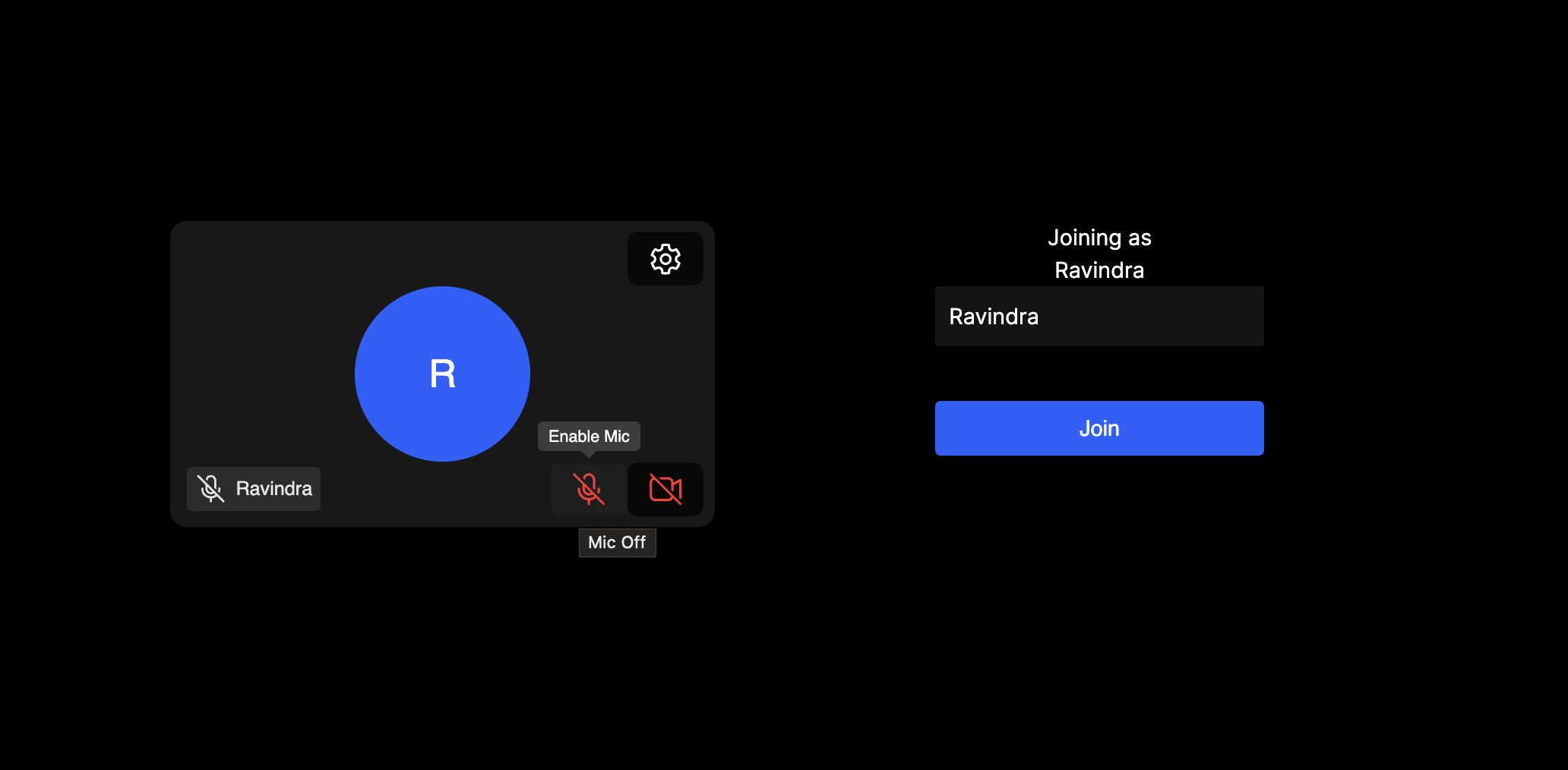
We are deconstructing the default setup screen.
At the end of this group of docs, we should have the following screen built using low level components.

Let's put a basic skeleton and the initial boilerplate code.
File: Meeting.tsx
import { DyteSetupScreen } from '@dytesdk/react-ui-kit';
import type DyteClient from '@dytesdk/web-core';
import { useEffect, useState } from 'react';
import { CustomStates, SetState } from './types';
import CustomMeetingPreview from './CustomMeetingPreview';
function MyMeeting() {
const { meeting } = useDyteMeeting();
const roomState = useDyteSelector((m) => m.self.roomState);
return (
<DyteUIProvider meeting={meeting}>
<div style={{ height: '480px' }}>
{/* Our custom pre-call UI */}
{roomState === 'init' && <CustomMeetingPreview />}
{/* Essential components to play audio, show notifications etc */}>
<DyteParticipantsAudio />
<DyteNotifications />
<DyteDialogManager />
{/*
For the sake of simplicty, the next couple of pages
will only talk about CustomMeetingPreview
{roomState === 'joined' && <CustomInMeetingUI />}
{roomState === 'ended' && <CustomPostMeetingUI />)}
*/}
</div>
</DyteUIProvider>
);
}
File: CustomMeetingPreview.tsx
LIVE EDITOR
import { useDyteMeeting } from '@dytesdk/react-web-core';
import { DyteButton } from '@dytesdk/react-ui-kit';
export default function CustomMeetingPreview() {
const { meeting } = useDyteMeeting();
return (
<div className="flex flex-col items-center justify-center">
<div className="flex flex-col items-center">
<p style={{ color: 'white' }}>Joining as {meeting.self.name}</p>
</div>
<DyteButton
size="lg"
onClick={async () => {
// Call join() to enter the meeting
await meeting.join();
}}
>
Join
</DyteButton>
</div>
);
}