DytePluginScreenShareTabButton
Overview
Subclass of UIButton
Mostly used to add plugin button to DyteActiveTabSelectorView
Topics:
Creating button
init(image: DyteImage?, title: String = "", id: String = "", appearance: DytePluginScreenShareTabButtonDesignDependency = DytePluginScreenShareTabButtonDesignDependencyModel())
Parameters
Required
image: Image of type DyteImage to be shown on extreme left.
Optional
title: Title of type String to be shown as button title.
id: identifier used to identify this button.
appearance: Any type that confirms to DytePluginScreenShareTabButtonDesignDependency

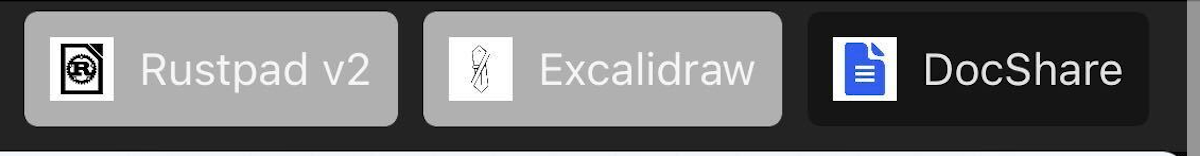
For example in above image , We have created three buttons
- With title "Rustpad V2" and isSelected =
false - With title "Excalidraw" and isSelected =
false - With title "DocShare" and isSelected =
true
Setting the image and title
Set the image and title which is used when client sets UIButton isSelected property
func setSelected(image: DyteImage)
Parameters
image: Image of type DyteImage to be shown on extreme left when isSelected sets to true.
func setSelected(title: String)
Parameters
title: Title of type String to be shown when isSelected sets to true.