Edit user name
A common use case of pre-call UI is to give the user a option to set / edit their name.
Permissions
Requires meeting.localUser.permissions.miscellaneous.canEditDisplayName to be true
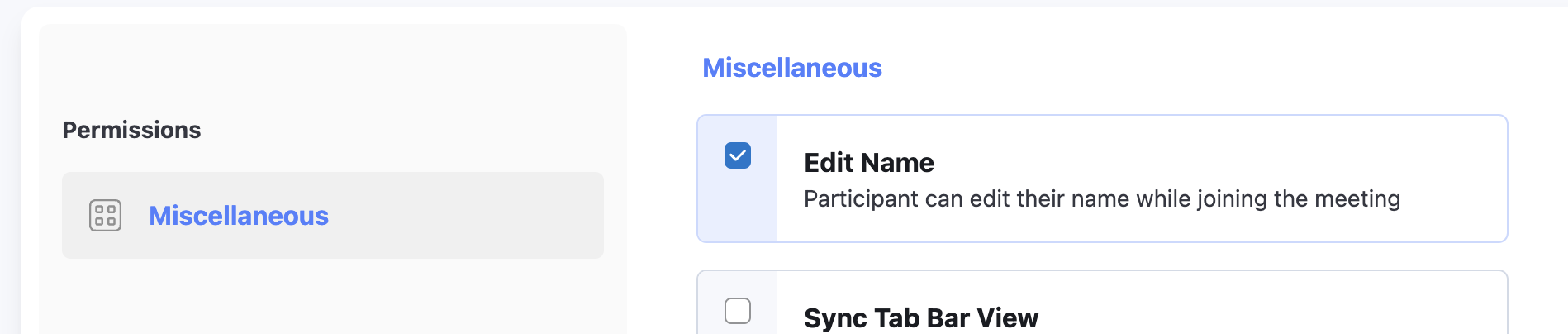
In the preset editor, ensure Miscellaneous > Edit Name is toggled enabled.

File: CustomMeetingPreview.tsx
We add a <DyteInputField> element for entering the participant name. We should not show this input if the user doese not have permission to edit name (meeting.localUser.permissions.miscellaneous.canEditDisplayName)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
....
>
<dyte.io.uikit.view.DyteLabel
android:id="@+id/dyteLabelView"
android:layout_width="300dp"
android:layout_height="25dp"
android:text="Join in as %s"
android:textColor="#fff"
android:textSize="16sp"
/>
<dyte.io.uikit.view.DyteInputField
android:contentDescription="Textbox for display name"
android:id="@+id/textInputEditText"
android:layout_width="300dp"
android:layout_height="48dp"
android:hint="Your name"
/>
<dyte.io.uikit.view.DyteJoinButton
android:contentDescription="Button for joining meeting"
android:id="@+id/dytejoinbutton_setup_screen"
android:layout_width="300dp"
android:layout_height="wrap_content"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
And on the kolin side we bind the newly added element like follows:
nameAtom.addTextChangedListener(
object : TextWatcher {
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
// no-op
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
// no-op
}
override fun afterTextChanged(s: Editable?) {
meeting.self.setDisplayName(s?.toString())
}
}
)
meeting.self.setDisplayName(participantName) sets the new name for the participant.
At the end, we let user join the meeting using meeting.join();.