Using DyteGridView
The DyteGridView is a custom Android View provided by Dyte's Android UI Kit, designed to simplify the rendering of participant videos in a meeting. It abstracts the grid handling logic, making it easy to display videos in a grid layout.
To render participant videos using DyteGridView, follow these steps:
- Add DyteGridView to your layout:
<dyte.io.uikit.view.dytegrid.DyteGridViewV2
android:id="@+id/dyte_grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
- Activate DyteGridView: In your fragment or activity class, activate the
DyteGridViewV2by calling theactivatemethod with an instance ofDyteMobileClient.
import dyte.io.uikit.view.dytegrid.DyteGridViewV2
import io.dyte.core.DyteMobileClient
class MeetingFragment : Fragment() {
private lateinit var gridView: DyteGridViewV2
private val meeting: DyteMobileClient by lazy { DyteUIKitBuilder.meeting }
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
gridView = view.findViewById(R.id.dyte_grid_view)
gridView.activate(meeting)
}
}
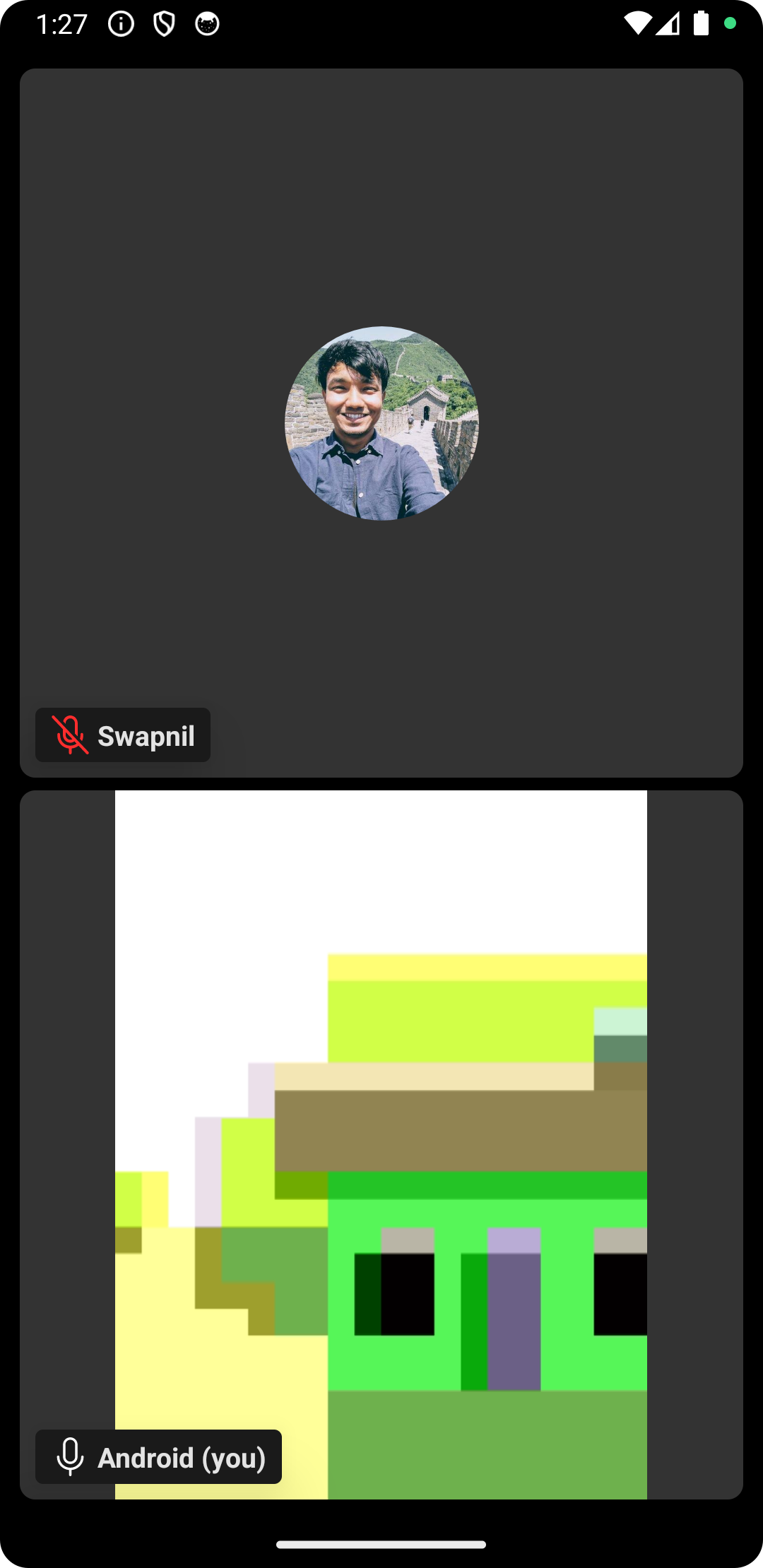
After activation, the DyteGridView will automatically render the videos of the participants present in the meeting.

Building Your Own UI
While DyteGridView provides a convenient way to render participant videos, you may want to customize the UI further. In the next section, we will explore how to build your own UI to render participant videos according to your application's specific requirements.