Basic structure
What are we building?
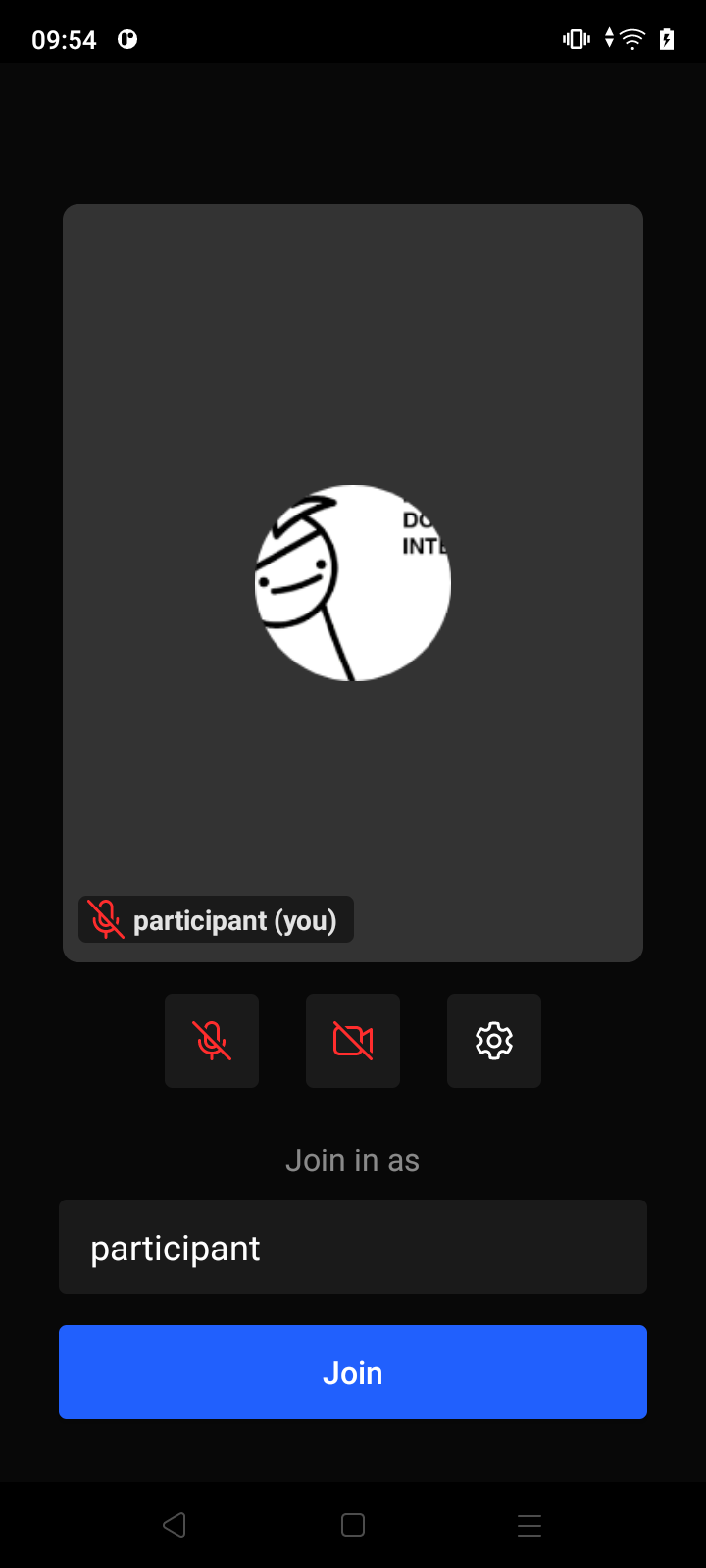
We are deconstructing the default setup screen.
At the end of this group of docs, we should have the following screen built using low level components.

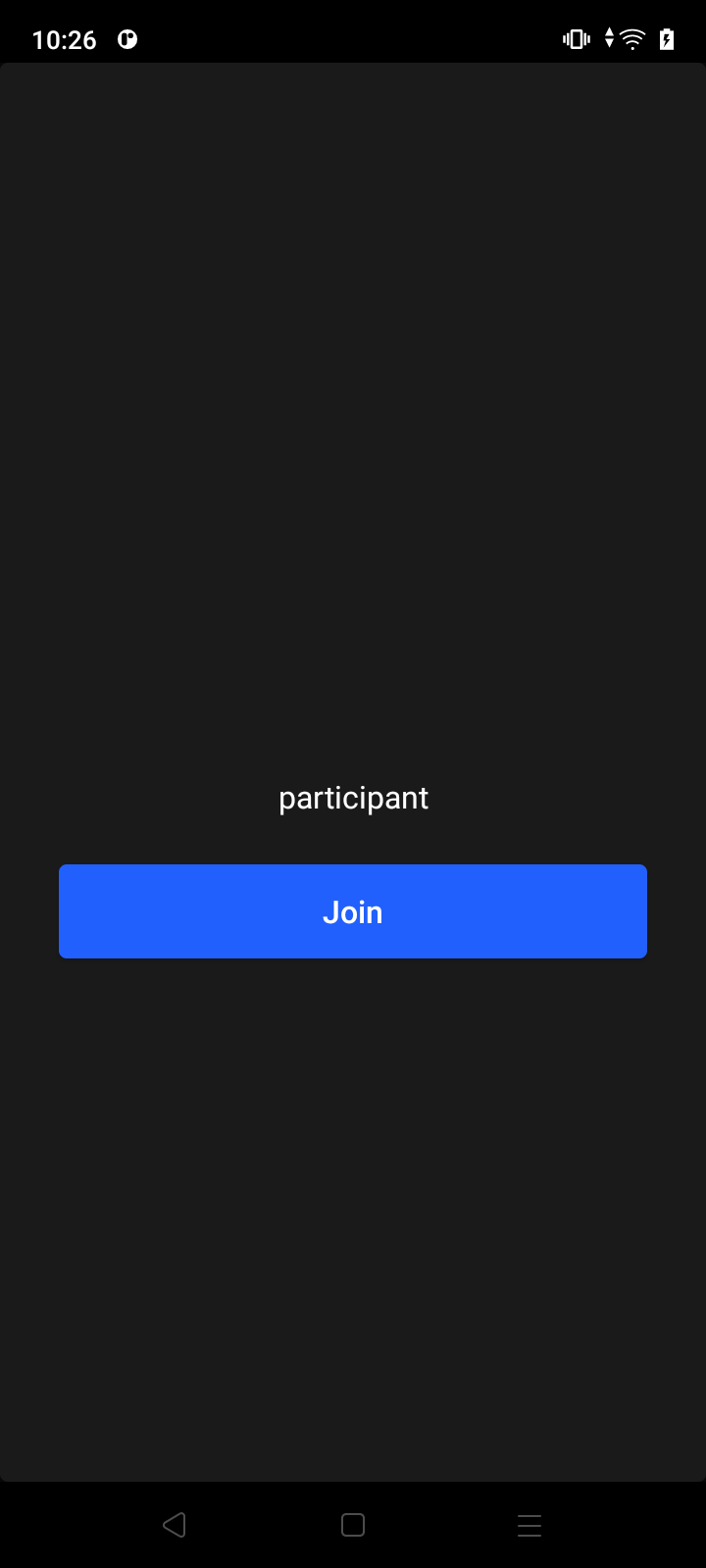
Let's put a basic skeleton and the initial boilerplate code.
Barebone xml needed to redner ui for self name and a button to join the meeting will look as follow:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
....
>
<dyte.io.uikit.view.DyteLabel
android:id="@+id/dyteLabelView"
android:layout_width="300dp"
android:layout_height="25dp"
android:text="Join in as %s"
android:textColor="#fff"
android:textSize="16sp"
/>
<dyte.io.uikit.view.DyteJoinButton
android:contentDescription="Button for joining meeting"
android:id="@+id/dytejoinbutton_setup_screen"
android:layout_width="300dp"
android:layout_height="wrap_content"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Now inside your setup_fragment.kt file you'll need to bind xml elements with kotlin objects, to do that:
private lateinit var joinButton: DyteJoinButton
private lateinit var selfNameDyteLabel: DyteLabel
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
joinButton.activate(meeting)
selfNameDyteLabel.text = meeting.localUser.name
}
This should give you output as following