Prebuilt Chat Screen
Introduction to Chat in Dyte Meetings
In Dyte meetings, participants can also engage in real-time communication by sending chat messages. These messages can be text, images, or files, depending on the chat permissions set in their preset.
Dyte's Prebuilt Chat Screen
Dyte's Android UI Kit includes prebuilt Chat screen that handle the complete chat logic and offer a range of features to enhance the chat experience in Dyte meetings:
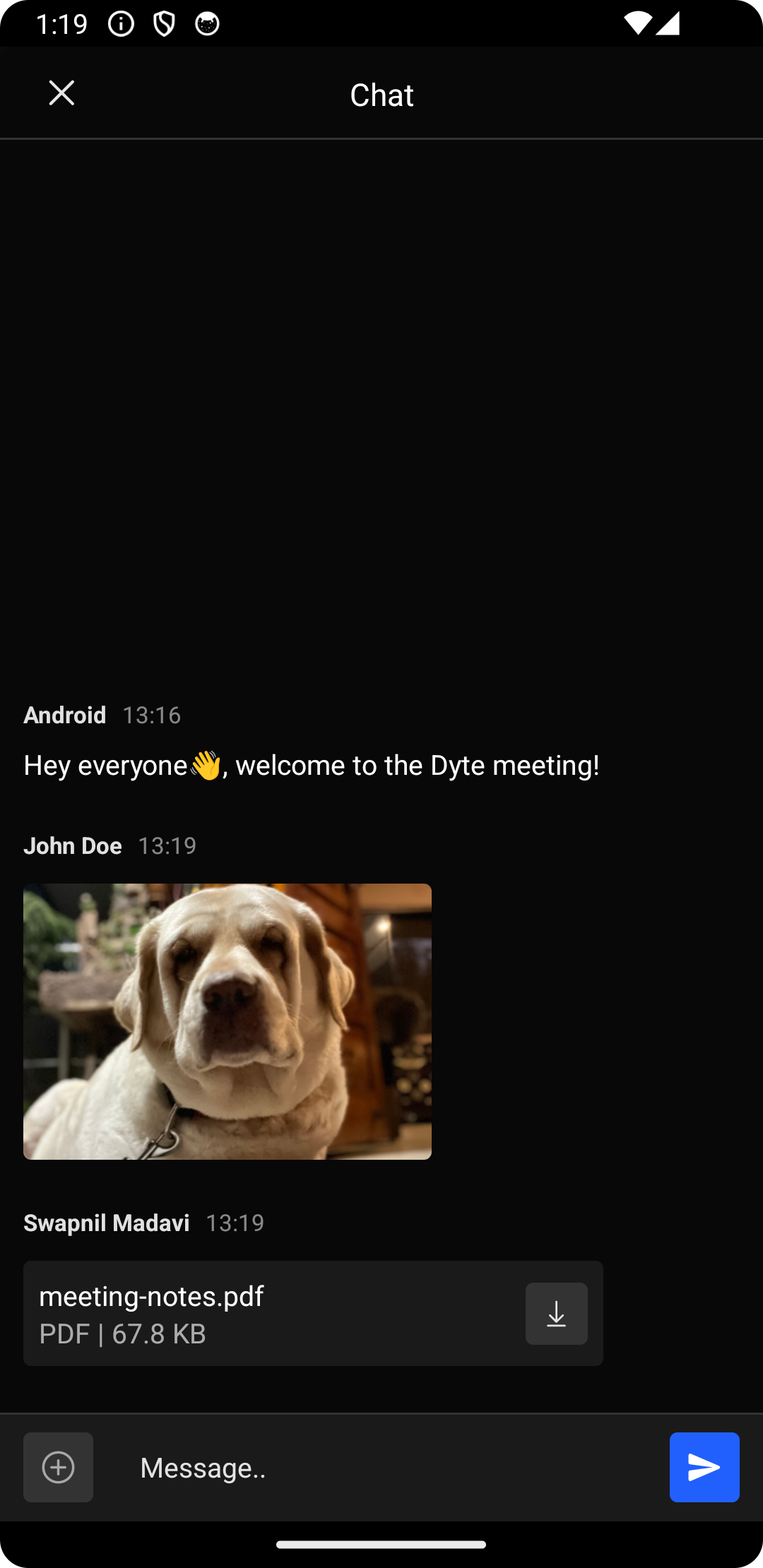
- Display Messages: Displays all chat messages, including text, images, and files, in a clear and organized manner
- Image Preview: Allows users to tap on an image message to view it in full screen
- File Download: Enables users to download files sent in chat messages with a simple tap
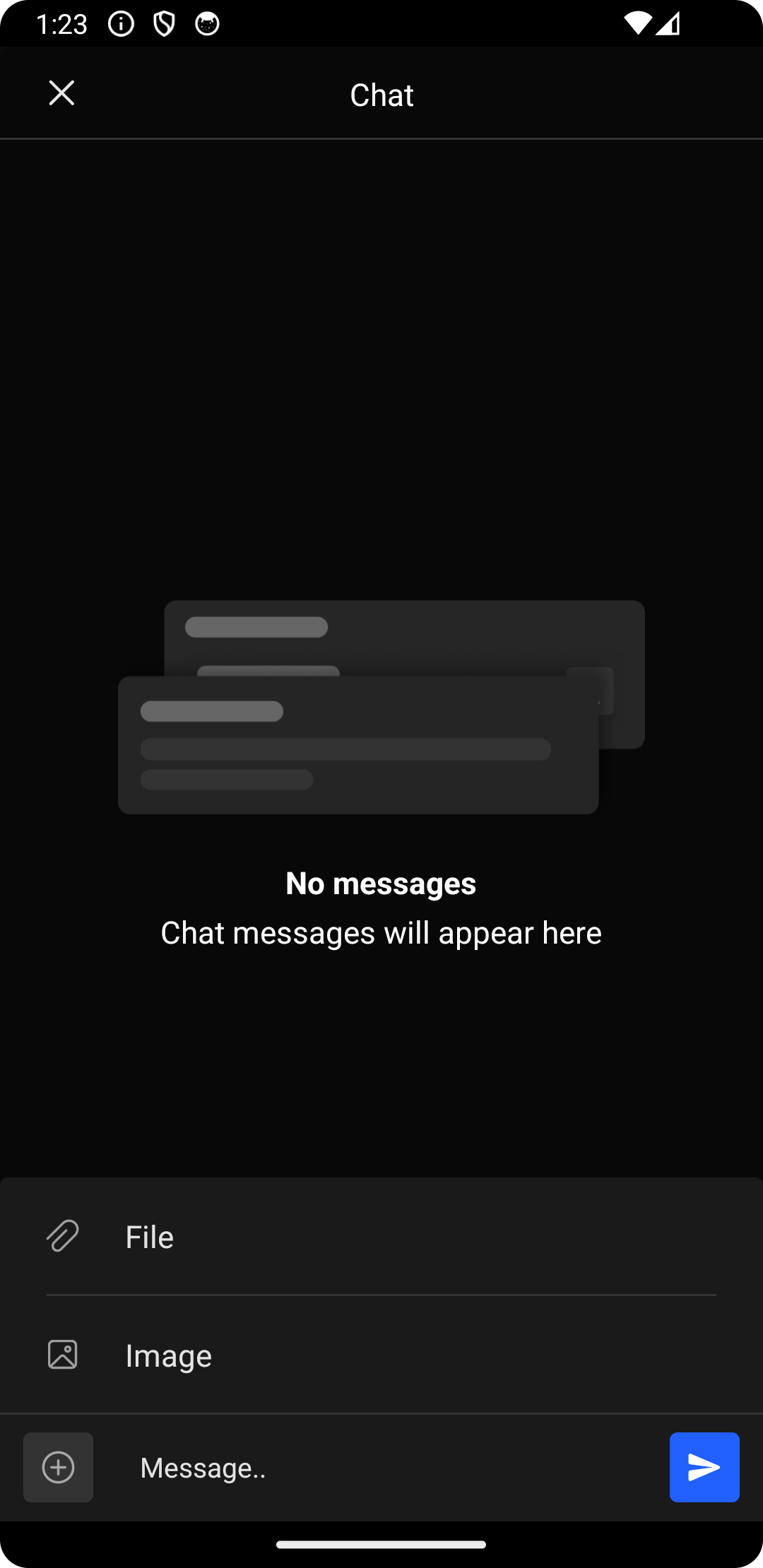
- Message Composer: Provides a user-friendly interface for composing messages, supporting text, image, and file messages. It automatically adjusts the UI based on the user's chat permissions, hiding or disabling options that are not permitted
- Auto-Scroll: Auto-scrolls to new messages as they are received but stops auto-scrolling if the user has scrolled up to read an old message
- Device Permissions: Handles device permissions elegantly on all supported Android versions for sending images, files, and downloading files to the device. This saves developers effort, allowing them to focus on building their apps


Using Dyte's Chat screen
Dyte's prebuilt Chat screen comes in two variants:
- DyteChatBottomSheet: Displays the chat UI as a full-screen bottom sheet that can be dismissed by swiping down.
import dyte.io.uikit.screens.chat.DyteChatBottomSheet
val dyteChatBottomSheet = DyteChatBottomSheet()
dyteChatBottomSheet.show(childFragmentManager, TAG)
- DyteChatFragment: Shows the chat UI inside an Android Fragment, providing the flexibility to display the chat UI full screen or as a part of the screen with other UI elements.
<!-- res/layout/meeting_activity.xml -->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
import dyte.io.uikit.screens.chat.DyteChatFragment
val dyteChatFragment = DyteChatFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.fragment_container_view, dyteChatFragment, TAG)
.commit()
Wrap-Up
By integrating Dyte's prebuilt Chat screens into your app, you can enhance the communication experience for users during Dyte meetings.