Basic structure
What are we building?
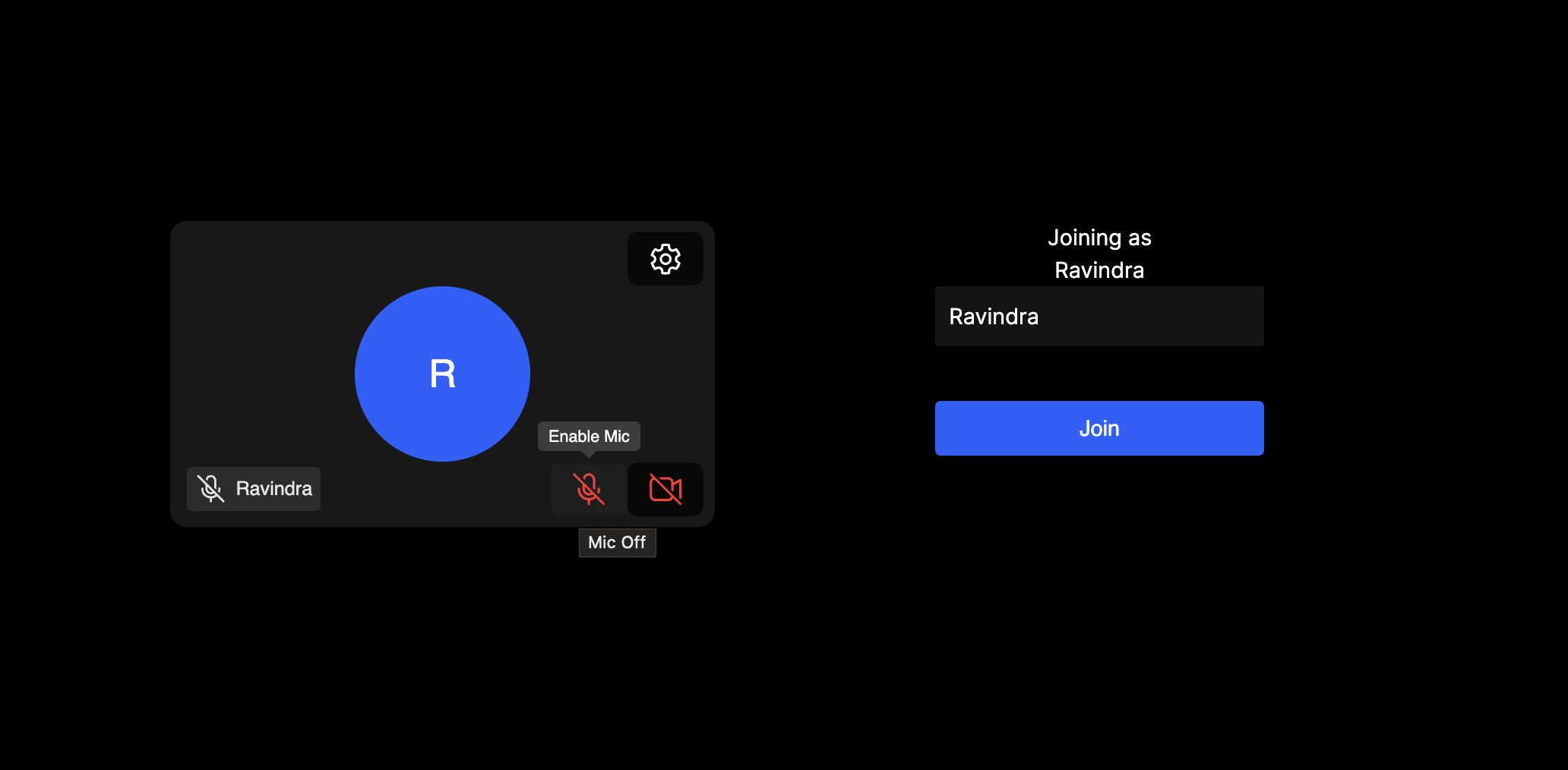
We are deconstructing the default setup screen.
At the end of this group of docs, we should have the following screen built using low level components.

Let's put a basic skeleton and the initial boilerplate code.
File: Meeting.tsx
import { useDyteMeeting } from '@dytesdk/react-native-core';
import { DyteSetupScreen } from '@dytesdk/react-native-ui-kit';
import type DyteClient from '@dytesdk/web-core';
import { useEffect, useState } from 'react';
import { View } from 'react-native';
import { CustomStates, SetState } from './types';
import CustomMeetingPreview from './CustomMeetingPreview';
function MyMeeting() {
const { meeting } = useDyteMeeting();
const roomState = useDyteSelector((m) => m.self.roomState);
return (
<View style={{ height: '480px' }}>
{/* Our custom pre-call UI */}
{roomState === 'init' && <CustomMeetingPreview />}
{/* Essential components to play audio, show notifications etc */}
<DyteParticipantsAudio meeting={meeting} />
<DyteNotifications meeting={meeting} />
<DyteDialogManager meeting={meeting} />
{/*
For the sake of simplicty, the next couple of pages
will only talk about CustomMeetingPreview
{roomState === 'joined' && <CustomInMeetingUI />}
{roomState === 'ended' && <CustomPostMeetingUI />)}
*/}
</View>
);
}
File: CustomMeetingPreview.tsx
import { useDyteMeeting } from '@dytesdk/react-native-core';
import { DyteButton, DyteText } from '@dytesdk/react-native-ui-kit';
import { View } from 'react-native';
export default function CustomMeetingPreview() {
const { meeting } = useDyteMeeting();
return (
<View>
<View>
<DyteText>Joining as {meeting.self.name}</DyteText>
</View>
<DyteButton
size="lg"
onClick={async () => {
// Call join() to enter the meeting
await meeting.join();
}}
>
Join
</DyteButton>
</View>
);
}